
Este post para aprender Gutenberg ha sido actualizado el 16 de octubre de 2022.
¡Aprende Gutenberg (WordPress 6.1) ahora! Desde que salió la nueva versión del editor de bloques en WordPress, en Blogpocket hemos venido publicando contenidos para aprender Gutenberg. También habrás oído hablar del editor de bloques y la edición completa del sitio.
Contra las primeras reacciones contrarias (algunas voces tacharon al nuevo editor de virus), Gutenberg se ha consolidando como lo mejor que le ha ocurrido a WordPress en muchos años. No te quedes atrás y aprende Gutenberg ahora con nosotros.
En Blogpocket, apostamos desde el primer momento por Gutenberg, no solo para la composición de páginas y posts (como al principio muchos recomendaban únicamente) sino también para crear el front-end de tu sitio web. El tiempo nos ha dado la razón y hoy ya no tiene ningún sentido la convivencia del editor clásico con Gutenberg ni, por supuesto, ocultar al editor de bloques. Con proyectos como Iceberg, demistraron que quedarse parado en el editor clásico es un error, aunque no te guste Gutenberg (no encuentro razones por las que no te pueda gustar). Las posibilidades son infinitas.
El lanzamiento, a primeros de 2022, de WordPress 5.9 impulsó una nueva manera de afrontar la creación de un sitio web. WordPress 6.1 profundiza en ello.
Lo que sigue es el post original tal y como se escribió y publicó en enero de 2022. A lo largo de 2022 se sucedieron nuevas versiones en las que se mejoraron y progresaron las funciones del editor de bloques y de la edición completa del sitio. Aquí, en Blogpocket, lanzamos nuevas publicaciones haciéndonos eco de las novedades. Sigue la serie FSE News, la etiqueta Gutenberg, el videopodcast HECHO CON BLOQUES y suscríbete a la newsletter para ponerte al día.
Cómo aprender Gutenberg
En este artículo pasaremos revista a recursos extraordinarios que te servirán para aprender Gutenberg e implementar un sitio web de WordPress de estilo profesional por ti mism@ usando exclusivamente el editor de bloques.
¿Qué es Gutenberg y cómo funciona?
Naturalmente, el primer paso es repasar las guías de Blogpocket para aprender Gutenberg, cuyo propósito es que te hagas una idea general del editor de bloques, qué es y cómo funciona. Hay dos guías fundamentales:
- Gutenberg de WordPress 5.0: qué es y cómo funciona el nuevo editor. El editor Gutenberg de la versión 5.0 WordPress presenta una nueva manera de elaborar contenidos mediante el uso de bloques. Esta guía contiene un curso en vídeo compuesto de tres vídeos.
- Temas de WordPress: cómo personalizar el front-end de un sitio web. En este artículo se enseña a personalizar el front-end de un sitio web antes y después de WordPress 5.9 (FSE).
Introducción: Cómo revolucionará Gutenberg la industria de WordPress en 2022.
En WPTavern, Justin Tadlock dio una descripción general de ¿Qué son los temas de bloque? Lo que necesita saber antes de WordPress 5.9 para aquellos usuarios de WordPress que han oído hablar recientemente sobre temas de bloques y la edición completa del sitio (FSE). Es una excelente publicación para empezar para todos aquellos que se están interesando en las características de WordPress 5.9.
Edición completa del sitio
Esta es una parte muy interesante del proyecto y si quieres aprender Gutenberg, y no quedarte atrás, debes ponerte las pilas. WordPress 5.9 (enero de 2022) incluye la edición completa del sitio (FSE) mediante la adopción en el core de WordPress de lo que hasta ahora ha estado en desarrollo.
En Blogpocket tenemos un curso de FSE que te invito a revisar.
Lo importante es que ya se puede diseñar desde cero un tema de WordPress con Gutenberg.
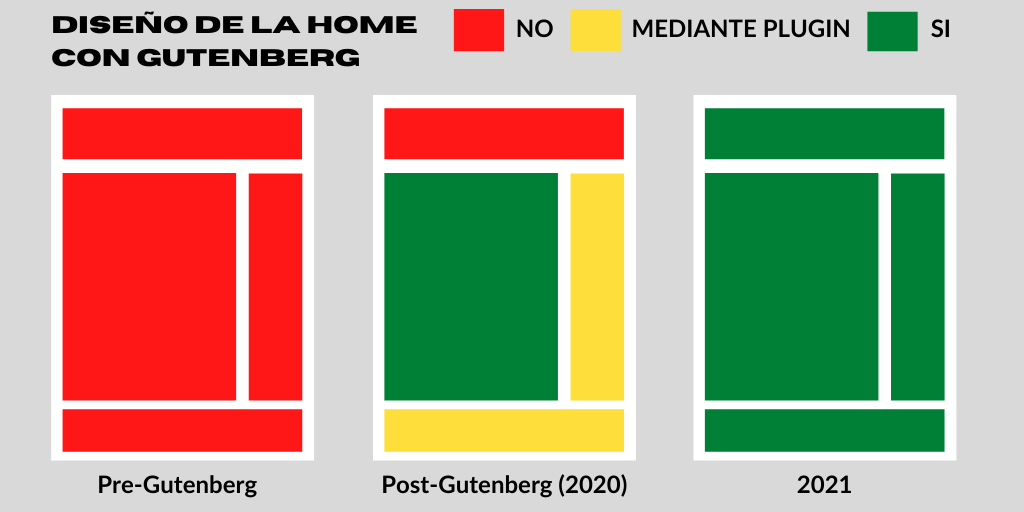
Pero hemos hecho un par de ilustraciones para que te detengas un momento a pensar qué es diseñar un tema, qué es lo que podías hacer en la era pre-Gutenberg, qué podías hacer en la era Post-Gutenberg) y qué podrás hacer a partir de ahora (post FSE).


Así que, centrándonos en lo que se podía hacer hasta ahora con Gutenberg (era pre-FSE), teníamos dos ubicaciones de un tema dónde poder actuar y cómo:
- Home. En la era Pre-Gutenberg estábamos muy limitados por lo que el desarrollador había preparado en el área de widgets del tema. En la era post-Gutenberg y pre-FSE, podíamos «limpiar» la home y diseñarla a nuestro gusto con el editor de bloques. Por ejemplo, en Genesis Framework y en los temas compatibles con Gutenberg, es posible optar por importar la demo para modificar la home según tus necesidades o partir de una home vacía para rellenarla a tu gusto.
- Áreas de widgets. ¿Y cómo puedo en la era pre-FSE personalizar las áreas de widgets previstas en un tema con bloques de Gutenberg? Básicamente, activando el plugin Reusable Blocks Extended. Este plugin hace una cosa maravillosa: incorpora un nuevo widget a los disponibles en Apariencia > Widgets para que se pueda añadir bloques reutilizables en cualquier área de widgets del tema.
De esta manera, excepto en la cabecera es posible diseñar casi todo el tema de WordPress a nuestro gusto con Gutenberg. Esta es la idea que quisimos plasmar de manera práctica, y a modo de aula didáctica en Lanzatu.blog con nuestros tema Blogpocket Nineteen (servido en dos sabores: Genesis y para todos los públicos)
Te invito a leer Cómo crear y diseñar una web de WordPress eficiente en tan solo dos pasos, donde se explica el concepto de desarrollo de un sitio web basado en crear primero una web inicial de WordPress eficiente y, después, aplicar Gutenberg para conseguir los contenidos y el diseño completo del sitio.
«La edición completa del sitio cambiará la forma en que todos usan los temas y cómo los construimos«, escribió Carolina Nymark en su sitio web. Ella es miembro del equipo de temas de WordPress y mantiene un curso gratuito sobre un tema basado en bloques de construcción y prepararlos para la edición completa del sitio con Gutenberg: Full site editing will change how everyone uses themes and how we build them.
WordPress 5.9
WordPress 5.9 nos traerá la FSE pero solo se activará si instalas y activas un tema de bloques. Antes de WordPress 5.9 hemos podido probar la FSE, mediante el plugin denominado Gutenberg, cuyas funcionalidades van por delante de las que se añaden al core de WordPress: Blogpocket Twenty: cómo probar la Edición Completa del Sitio (FSE, por sus siglas en inglés)
Eso significa que aunque tengamos WordPress 5.9 y estemos en disposición de saltar a la FSE, todavía conservamos las funcionalidades pre-FSE. Esto, sin duda, evitará problemas de transición para usuarios y desarrolladores.
Esta es la guía de campo con todas las funciones nuevas de WordPress 4.9.
Antes del lanzamiento de WordPress 5.9 así se puede probar: Cómo probar WordPress 5.9: la próxima parada en el camino a la edición completa del sitio.
Birgit Pauli-Haack, de Gutenberg Times ha realizado la siguiente recopilación de recursos para aprender Gutenberg, a partir de WordPress 5.9, para constructores de sitios y creadores de contenidos. Se ha traducido el texto original.
Documentación
- Editor del sitio. Solo está disponible para los creadores de contenido que usan un tema de bloques. Cuando utilizas el Editor del sitio, la mayoría de los cambios aquí se realizan en todo el sitio.
- Temas de bloques. Un tema de bloques es un tema que utiliza bloques para todas las partes de un sitio, incluidos los menús de navegación, el encabezado, el contenido y el pie de página del sitio.
- Resumen de estilos.Esta es una nueva función en WordPress 5.9 que viene incluida en los temas de bloques y que te permite personalizar tu sitio tanto como quieras con diferentes colores, tipografías, diseños y más.
- Bloque de navegación. El bloque de navegación es un bloque avanzado en WordPress 5.9 que te permite editar el menú de navegación de tu sitio, tanto en términos de estructura como de diseño. El bloque de navegación se puede usar con un tema de bloque o un tema compatible con la edición de plantillas.
- Bloque de parte de plantilla. El bloque Elemento de plantilla es un bloque avanzado introducido en WordPress 5.9 que se puede usar con un tema de bloque o un tema que admita la edición de plantillas.
Temas basados en bloques, listos para la edición de sitio completo (FSE)
Hasta la fecha, encontrarás 34 temas de bloque que ya están en el repositorio de WordPress y que están preparados para la edición completa del sitio.
Estos son los temas que me gustan:
- Tove de Anders Noren [en Blogpocket, hemos construido antoniocambronero.com con este tema]
- Ona de DeoThemes
- Clove de Anariel Design
Los tres son de diseñadores de temas de confianza y fueron revisados ??por Justin Tadlock en WPTavern.
- Tove: un tema de WordPress basado en bloques por Anders Norén
- Ona de DeoThemes acaba de subir el listón para el diseño de temas de bloque de WordPress
- Clove: un escaparate de patrones de bloques de Anariel Design
Automattic también publicó un conjunto de temas, todos enfocados en blogs y escritura:
También tenemos el primer tema de bloque predeterminado de WordPress, llamado Twenty-Twenty-Two. Carlo Danielle hizo una inmersión profunda en el funcionamiento interno de Twenty-Twenty Two y te lleva a dar un paseo en su publicación para Kinsta. Los diseñadores y desarrolladores Kjell Reigstad y Jeff Ong trabajaron en él con otros colaboradores. Se lanzará con WordPress 5.9. El nuevo sitio de WordPress lo activará de inmediato.
En Blogpocket, también hemos trabajado con Blockbase, un tema universal de bloques de Automattic: Cómo crear un tema secundario de Blockbase.
Repasa, por favor, nuestro FAQ para entender términos relacionados con Gutenberg y la construcción de sitios y la creación de contenidos.
Justin Tadlock de WPTavern revisa un tema de bloques minimalista denominado Livro en Livro Is a Minimal Block Theme for Writers de Automattic.
Acerca de funciones que desaparecerán en WordPres 5.9 y nuevas características
El personalizador desaparecerá para algunos usuarios de Block Theme con WordPress 5.9. Pero Justin Tadlock describe cómo el Personalizador solo desaparecerá cuando actives un tema de bloque. Y solo si no tienes plugins instalados que accedan al Personalizador para obtener configuraciones de funciones adicionales. Si no cambias tu tema, toda tu personalización permanecerá en su lugar y no perderá ningún código CSS personalizado.
En su publicación Qué esperar en WordPress 5.9 de Gutenberg, Tammie Lister nos expone una descripción general de las funciones que componen la Edición completa del sitio (FSE) cuando actives un tema de bloques.
La FSE nos abre un mundo infinito de posibilidades a los constructores de sitios pero también a los usuarios finales y a los creadores de contenidos. Pero están lanzándose productos de terceros que pueden ayudar a crear más fácilmente el front-end de un sitio web. Por ejemplo, Cwicly o Gutentor.
Cursos
En Learn.WordPress.org , el curso Diseño de sitio simple con edición completa del sitio ya está disponible en línea. Es la parte 1 de una serie de 2 o 3 cursos que saldrán pronto y es gratis
En Fullsiteediting.com , Carolina Nymark, colaboradora del equipo de temas de WordPress, preparó dos cursos
Aprender Gutenberg: Conclusiones
Aprender Gutenberg ahora con la información que te damos en Blogpocket es fácil y lo tienes todo a mano. Danos feedback, por favor.
Me gusta Gutenberg y me gusta que te guste Gutenberg 😉 Te dijeron «aprende Gutenberg» y ahora lo tienes más claro.
Mi misión es que Blogpocket te sirva para aprender Gutenberg, así que aquí estoy para ello.
Esta guía contiene suficientes recursos para que sepas cómo funciona Gutenberg y lo apliques en tu web; pero estoy atento a tus comentarios.


Deja una respuesta