
En este artículo vas a aprender a personalizar y configurar un theme de StudioPress (Genesis Framework) preparado para bloques de Gutenberg.
Como es habitual, StudioPress tomó las riendas de la vanguardia en desarrollo de themes de WordPress y lanzó Revolution Pro, una plantilla plenamente preparada para los bloques de Gutenberg.
Acerca de este primer theme de Genesis desarrollado con Atomic Blocks, te hablé en este post con recursos y trucos de Gutenberg.
Dónde aprender qué es Gutenberg
Para aprender qué es Gutenberg lee este artículo. Y aprende a crear una landing page viendo el vídeo que se incluye en este post.
Para profundizar: Qué son los bloques reusables y cómo se gestionan
En este vídeo, que recibieron los suscriptores de Blogpocket, puedes ver un taller sobre los bloques reutilizables de Gutenberg: qué son y cómo se gestionan.
Cómo configurar un theme de StudioPress (Genesis)
Genesis Framework es el sistema de plantillas de WordPress de StudioPress. Las plantillas de Genesis son las que recomendamos en Blogpocket y también una pieza fundamental en el método Blogpocket para crear un blog (o sitio web) de WordPress 100% optimizado.
Antes de pasar a enseñarte cómo configurar un theme de StudioPress, veamos la siguiente imágen que muestra un Mapa mental de dicho método, junto a los links a las guías de Blogpocket correspondientes.

Dónde aprender a configurar un theme de StudioPress
Aprende a configurar un theme de StudioPress (Genesis) leyendo el post Cómo configurar un theme de Framework Genesis para WordPress. Hallarás la guía para personalizar cualquier theme de Genesis, ya que todas las plantillas se configuran de forma similar.
Sin embargo, Revolution Pro, la plantilla que nos ocupará en el artículo que estás leyendo, presenta algunas características novedosas en cuanto a configurar un theme de StudioPress mediante bloques de Gutenberg.
¡Pasemos, sin más dilación, a ver cómo configurar un theme de StudioPress haciendo uso de los bloques de Gutenberg!
1. Instalación de Genesis y Revolution Pro
Antes de configurar un theme de StudioPress, naturalmente, el primer paso es instalar Genesis (el core del sistema de plantillas de StudioPress): descarga el archivo zip correspondiente, súbelo haciendo clic en el botón «Subir tema», dentro de «Apariencia > Temas». No hace falta que lo actives, si vas a instalar un theme hijo de Genesis, como es el caso.
Como ya has leído el post en el que se explica la manera de configurar un theme de StudioPress (revisa el aviso anterior «Dónde aprender a configurar un theme de StudioPress»), ya sabes qué es Genesis, cuáles son sus ventajas y cómo funciona.
A continuación, instala y activa el theme «child» Revolution Pro.
¡Ahora viene lo bueno!
2. Instalación automática del plugin Atomic Blocks y recursos para la demo
En Revolution Pro se ha preparado un mecanismo para automatizar la instalación del plugin Atomic Blocks, con el que está construida la demo. También se descargan automáticamente los recursos imprescindibles para que tengas todo como en dicha demo.
Atomic Blocks es una colección de bloques de contenido para el editor Gutenberg. Visita el blog de Atomic Blocks para aprender más sobre este recurso o nuestra información aquí.
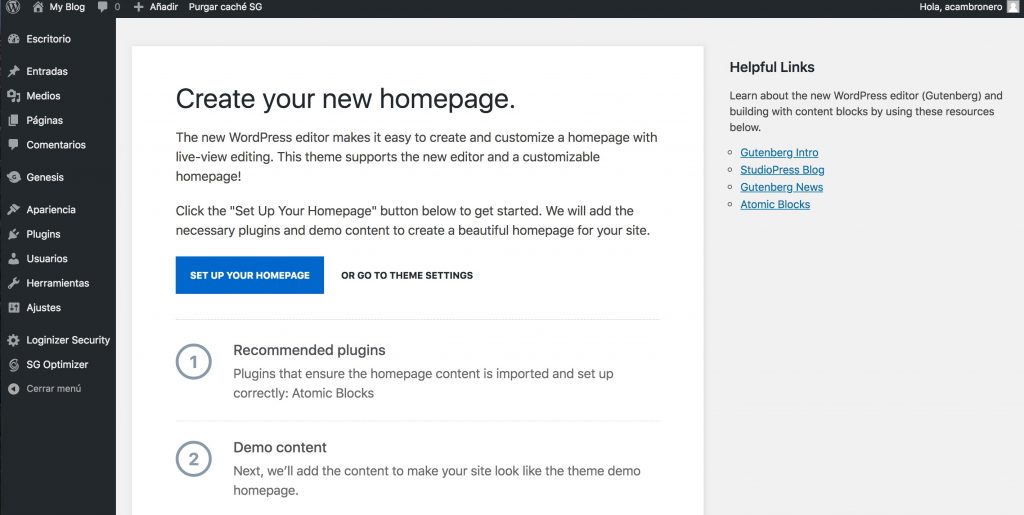
Nada más finalizar la instalación del theme hijo Revolution Pro, verás una pantalla similar a la que aparece en la imagen siguiente. En ella tendrás la oportunidad de seleccionar la opción de configuración de la home como en la demo, haciendo clic en el botón «Set up your homepage». Esta opción instalará el plugin Atomic Blocks y se añadirá el contenido para que el aspecto visual sea como el de la home de la demo.

Accede a la URL de tu blog desde tu navegador y verás la página home igual que la demo.
3. Edita la página home con Gutenberg y modifícala a tu gusto
Lo bueno del mecanismo, que acabamos de ver, es lo fácil que es personalizar la home, dentro de configurar un theme de StudioPress, sin hacer uso de las áreas de widgets. Esto último es la manera habitual de configurar un theme de StudioPress.
Para ello, primero asegúrate de que tienes configurado el plugin Classic Editor como se indica en la figura siguiente. Si no has instalado este plugin, entra directamente a editar la página home.

Si editas la página home con Gutenberg verás cómo está construida la home con bloques de Atomic Blocks y los recursos (imágenes, textos, etc.) correspondientes a la demo.
La construcción de la home pre-Gutenberg era mucho más complicada y requería de la información precisa acerca de las áreas de widgets que conformaban la estructura de la home. Leyendo la guía de Blogpocket anteriormente citada te darás cuenta de esto (revisa el aviso al principio de este post «Dónde aprender a configurar un theme de StudioPress»).
Lo bueno de Gutenberg
En realidad, Gutenberg aporta algo fantástico, a la hora de personalizar la home de tu blog (o sitio web). Da igual si tu theme es de Genesis; o de otro sistema o proveedor. Y es que se independiza la construcción de las páginas (incluida la home) del sistema de plantillas; o del desarrollo específico que se haya preparado para ello.
Entra a editar la página home en blanco y rellénala de bloques de Gutenberg a tu gusto. Hay algunos plugins que te ayudarán en el diseño, como Atomic Blocks. Tanto si estás en Genesis como en otro sistema de plantillas. Este método vale para cualquier theme sea el que sea.
Ya no harán falta constructores al estilo de Page Builder (plugin) , Elementor o similares. Quizás el mundo de bloques de Gutenberg no esté todavía a un nivel que permita tener todas las posibilidades de dichos constructores. Pero a un nivel básico (¡y para qué más! 😉 ) pude ser suficiente. Ver la home de Blogpocket.com que se ha implementado partiendo de la página home del theme de Genesis en blanco y añadiendo bloques de Atomic Blocks.
4. Termina la configuración como es habitual en un theme de Genesis
Ya tenemos el método para personalizar la home de Revolution Pro (un theme preparado para Gutenberg) o, en realidad, la home de cualquier theme (ya sea de Genesis o de otro sistema o proveedor de plantillas). El resto ya es pan comido.
No obstante, vamos a repasar las herramientas que posee Genesis para personalizar un theme.
Opción Apariencia > Personalizar
Este mecanismo es de WordPress pero cada desarrollador lo adapta a su theme o a su sistema de plantillas. En el caso de Genesis todos sus themes child se personalizan de manera similar.
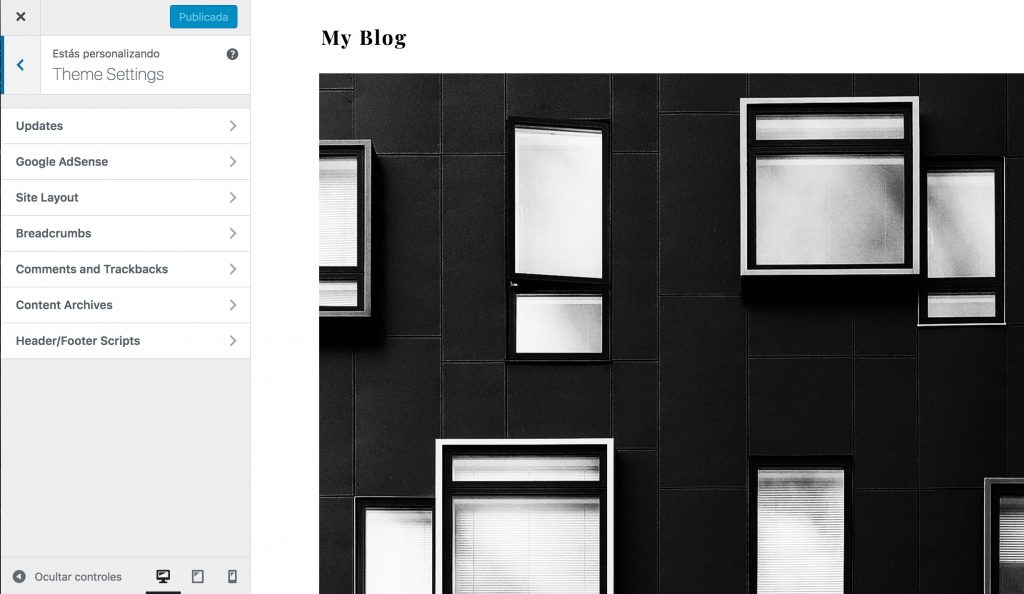
Ve a Apariencia > Personalizar y ahí hallarás las siguientes opciones para personalizar Revolution Pro (ver imagen siguiente).

- Identidad del sitio
- Colores
- Menús
- Widgets
- Ajustes de portada
- Theme Settings
- Theme SEO Settings
- CSS Aditional
Widgets
El área de widgets de cada theme conforma la estructura de las páginas. En general, un theme de Genesis posee las siguientes partes y cada una de ellas es posible personalizarla mediante widgets.
Sobre qué es un widget y su diferencia con los plugins puedes leer aquí.
- Cabecera. Contiene el logo, el título, descripción y menú del sitio web. Esta parte se personaliza en un theme de Genesis mediante las opciones Identidad del sitio y menús, yendo a «Apariencia > Personalizar». También suele personalizarse aquí el icono del sitio (favicon). Los iconos del sitio son los que ves en las pestañas del navegador, barras de favoritos y dentro de las aplicaciones móviles de WordPress. Algunos themes permiten mover widgets a un área ubicado en la cabecera. No es el caso de Revolution Pro.
- Home. La estructura de la home se personaliza a través de las áreas de widgets previstas en el theme. Cada área lleva un nombre que lo identifica y sitúa dentro de la estructura («After header», «Sidebar», «Footer 1», «Footer 2», etc.). Solo hay que ir a «Apariencia > Personalizar > Widgets», seleccionar los widgets a incluir en cada área de la home y configurar éstos. Esta parte es la que se ahorra uno usando el editor de Gutenberg. En Revolution Pro se han eliminado las áreas de widgets correspondientes a la home para que ésta se construya utilizando el editor Gutenberg y usando bloques nativos y los del plugin Atomic Blocks. Como hemos visto, lo bueno de Gutenberg es que esto sirve para personalizar la home de cualquier theme, sea de Genesis o de otro sistema de plantillas o proveedor.
- Sidebar. La columna lateral puede aparecer en las páginas del sitio web, incluida la del blog. Que las páginas de tu sitio web en Revolution Pro (y, en general, en cualquier theme de Genesis) tengan sidebar o no, se configura en «Apariencia >Personalizar > Theme Settings», mediante la opción «Site Layout». En Revolution Pro el área de widgets para el Sidebar no aparece en «Apariencia > Personalizar > Widgets». Para personalizar esta parte (y otras especiales) acude directamente a «Apariencia > Widgets».
- Footers. Para los pies de las páginas (incluida la del blog) el theme suele venir con una o varias áreas de widgets preparadas para este propósito. También encontrarás estos áreas en «Apariencia > Personalizar > Widgets». En Revolution Pro esta opción muestra el área «Footer 1».
After entry
Un caso especial en Revolution Pro es este área de widgets denominado After Entry (después de la entrada).
Todos los widgets que configures en este área se visualizarán justo al final de cada post. Por ejemplo, podrías poner ahí la invitación a las suscripción de tu newsletter o los post relacionados.
Pero, como en el caso del sidebar, no lo hallarás en «Apariencia > Personalizar > Widgets» sino directamente en «Apariencia > Widgets».
Ajustes de portada
Hemos hablado de la personalización de la home de tu sitio web como una página fija/estática. Ya sabes cómo construirla para Revolution Pro o cualquier otro theme de Genesis e, incluso de otro sistema de plantillas o proveedor, siempre y cuando uses Gutenberg.
Pero la home puede ser simplemente la página del blog mostrando las entradas en orden cronológicamente inverso.
¿Cómo elegir si muestras una home fija o la página del blog como portada de tu sitio? Para establecer una home estática primero tienes que crear dos páginas. Una se convertirá en la página de portada, y la otra será donde se mostrarán tus entradas (blog). La imagen siguiente es la configuración por defecto en Revolution Pro.

Para crear una nueva opción del menú con la página del blog, crea una nueva página vacía que se llame Blog y selecciónala en el desplegable «Página de entradas». Entonces tendrás home y blog.
Si lo que prefieres es que la página de portada sea el blog y que no haya home, selecciona la opción «Tus últimas entradas» en «Tu portada muestra».
Theme settings
En este apartado de «Apariencia > Personalizar» se configuran el resto de aspectos para finalizar de personalizar el sitio web, como por ejemplo el código de Analytics, si las páginas llevarán sidebar o no, etc.

En la imagen anterior puedes ver todas las posibilidades en Revolution Pro.
La opciones del theme también están disponibles en «Genesis > Theme Settings», incluyendo la posibilidad de añadir código HTML tanto en la cabecera como en el footer (para usuarios avanzados).
5. Bloques usados
Para tu información, a continuación se listan todos los bloques usados en la home de la demo de Revolution Pro.
Atomic Blocks
Bloques nativos de WordPress
- Button
- Columns
- Headline
- Image
- Paragraph
- Pullquote
6. Plugins adicionales
A continuación se listan los plugins asociados a Genesis que pueden servirte para mejorar el sitio. Por ejemplo, puedes lograr una traducción automática de los themes.
- Genesis eNews Extended. Sustituye el Widget Genesis eNews para permitir un uso más fácil de los servicios de mailing adicionales.
- Genesis Simple Edits. Genesis Simple Edits te permite editar las tres áreas más comúnmente modificadas en cualquier tema de Genesis: la información de la entrada, la meta-información de la entrada, y el area de pie de página.
- Genesis Simple Hooks. Genesis Simple Hooks te permite acceder fácilmente a los más de 50 ganchos de acción en el tema Genesis (para usuarios avanzados).
- Genesis Simple Share. Un plugin fácil de usar para compartir utilizando el script Share. Con él se implementa sin problemas la botonadura social al pie de cada post.
- Genesis Translations. Este plugin traduce Genesis Framework a uno de los idiomas disponibles.
- Genesis Widgetized No se encontró & 404. Finalmente, utiliza los widgets para mantener y personalizar las paginas «Error 404» y «No hay resultados para su Búsqueda» en Génesis Framework y Plantillas hijas.
- Simple Social Icons. Un sencillo widget de iconos sociales basado en CSS y SVG.
Conclusiones
En este artículo has aprendido a personalizar el theme Revolution Pro, aunque todos los conceptos y el método te servirán para cualquier theme de Genesis. Revolution Pro está preparada especialmente para Gutenberg y hemos visto el avance en el diseño, por parte de los usuarios de WordPress, que eso significa.
Hemos querido destacar, por tanto, lo novedoso de este theme de Genesis que consiste en la eliminación de los áreas de widgets correspondientes a la home. Por lo tanto, la construcción de la home se basa exclusivamente en el uso del editor Gutenberg y los bloques nativos de WordPress y un par de Atomic Blocks.
La importancia de aprender ese método para construir la home es que es trasladable a cualquier theme, no solo de Genesis sino de cualquier sistema de plantillas o proveedor.
Y es importante porque usar bloques de Gutenberg es sencillo y fácil. Gutenberg permite diseñar themes independizándonos de los sistemas de plantillas y los constructores web.
Espero tus preguntas, dudas e inquietudes. También tus experiencias con Gutenberg, ideas y sugerencias.


Deja una respuesta