
Servir imágenes, en el formato de nueva generación WebP, en tu sitio web, es una manera de optimizar el rendimiento del mismo. El recurso de esta semana es un plugin de WordPress para convertir automáticamente tus archivos jpg, png, etc. a WebP, a la vez que los presenta cuando son solicitados.
WP al día
El contenido de este post se publicó originalmente el 6 de junio de 2022 en nuestra newsletter WP al día.
imágenes en formatos de próxima generación: WebP y AVIF
Converter for Media – Convert WebP and AVIF & Optimize Images | Ease image optimization
Este plugin convierte las imágenes de tu sitio web al formato WebP y los usuarios reciben automáticamente imágenes nuevas, mucho menos pesadas que las originales. Con ello se puede ganar más de la mitad del peso de la página sin perder calidad.
Cuando el navegador carga una imagen, el plugin verifica si es compatible con el nuevo formato WebP. Si es así, se carga la imagen. En caso contrario, se carga la original. En algunos casos, la imagen convertida puede ser mayor en peso que la original y entonces se carga ésta.
Las imágenes de la biblioteca de medios no se alteran. La conversión masiva con un clic solo debes realizarla la primera vez y las nuevas imágenes se van convirtiendo a medida que se van subiendo a la librería multimedia. Si borras el plugin, todas las imágenes convertidas se eliminan.
Otro formato de próxima generación es AVIF. El formato AVIF solo lo puedes utilizar en la versión Pro del plugin. El formato AVIF es el sucesor de WebP. AVIF permite alcanzar niveles aún más altos de compresión de imágenes y la calidad de AVIF es aún mejor que en WebP.
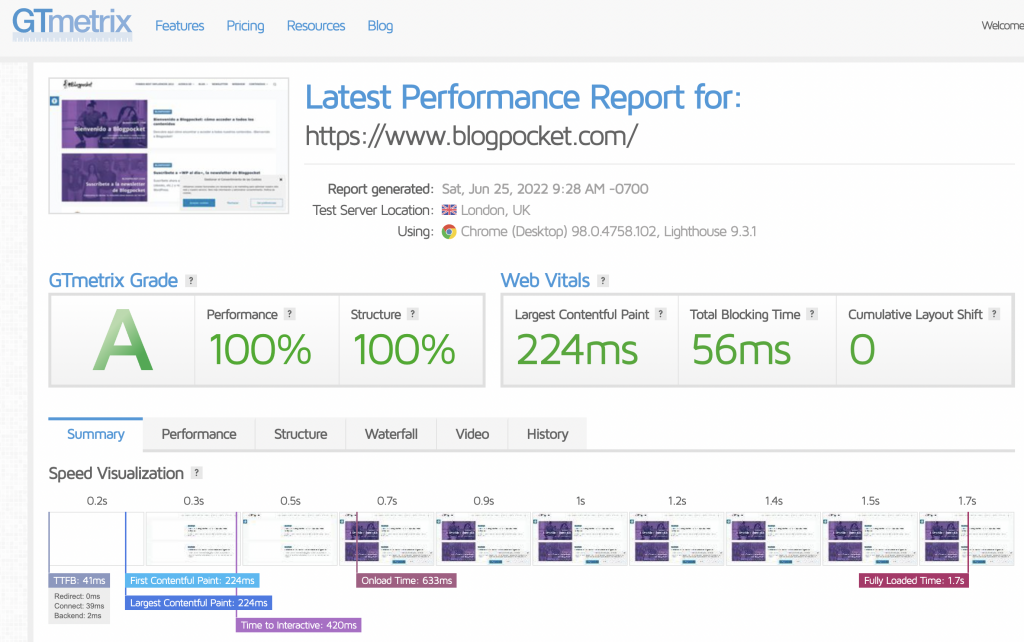
Naturalmente, hemos probado a servir imágenes en formato WebP en entornos de test; e, incluso, en la web de Blogpocket. Ahí, las imágenes, en png y jpg, penalizaban el rendimiento sobre todo en dispositivos móviles (a pesar de estar optimizadas). Con WebP hemos logrado un Lighthouse de 80% en móvil y un 100% en escritorio. Todavía hay margen de mejora en móvil pero en escritorio el resultado es espectacular

¿Cómo saber si el plugin está funcionando? Una manera sencilla es comprobando que en GTmetrix o Lighthouse desaparece el mensaje de «servir imágenes en formato de próxima generación».
Antes de emplear este plugin, revisa si tu hosting te provee de alguna herramienta para llevar a cabo esta conversión automáticamente. Por ejemplo, SiteGround lo incluye en su plugin SG Optimizer.
También tienes que tener cuidado si tu servidor es Nginx, porque entonces tendrás que aplicar algunos cambios antes de poder utilizar el plugin.
Por qué recomiendo el plugin Converter for Media: Un sitio web mejor optimizado también afecta a tu ranking en Google.
La optimización de las imágenes es muy importante. Y porque tratamos, además, de conseguir sitios web sostenibles. Y para esto es preciso aligerar y alcanzar niveles óptimos de rendimiento.
Más información: Cómo optimizar imágenes para WordPress en 2022 – Y uso de WebP.

Deja una respuesta