
Aurooba Ahmed ha desarrollado el plugin Super List Block con el que se pueden anidar bloques dentro de listas y crear fácilmente una cuadrícula de contenido.
Como ejemplo práctico, en este post vamos a ver cómo crear una pequeña landing page con Super List Block.
Lo que se pretende en este ejercicio es ver las posibilidades del plugin de Aurooba Ahmed. Es evidente que se puede lograr lo mismo, con los bloques de grupo y de columnas.
Vamos a trabajar con un tema (de tipo avanzado) generado mediante el recurso de Block Theme Generator de Carolina Nymark. En realidad, tú puedes trabajar con cualquier tema de bloques.
Crea primero una nueva página. Elegiremos la plantilla «No title» para eliminar el título de la página. Dependiendo del tema con el que estés trabajando, esto puede realizarse de manera diferente. Tampoco estamos preocupados ahora por eliminar la cabecera y el footer, dejando la página vacía.
1. Insertar el bloque Super List, cambiando estilo y orientación

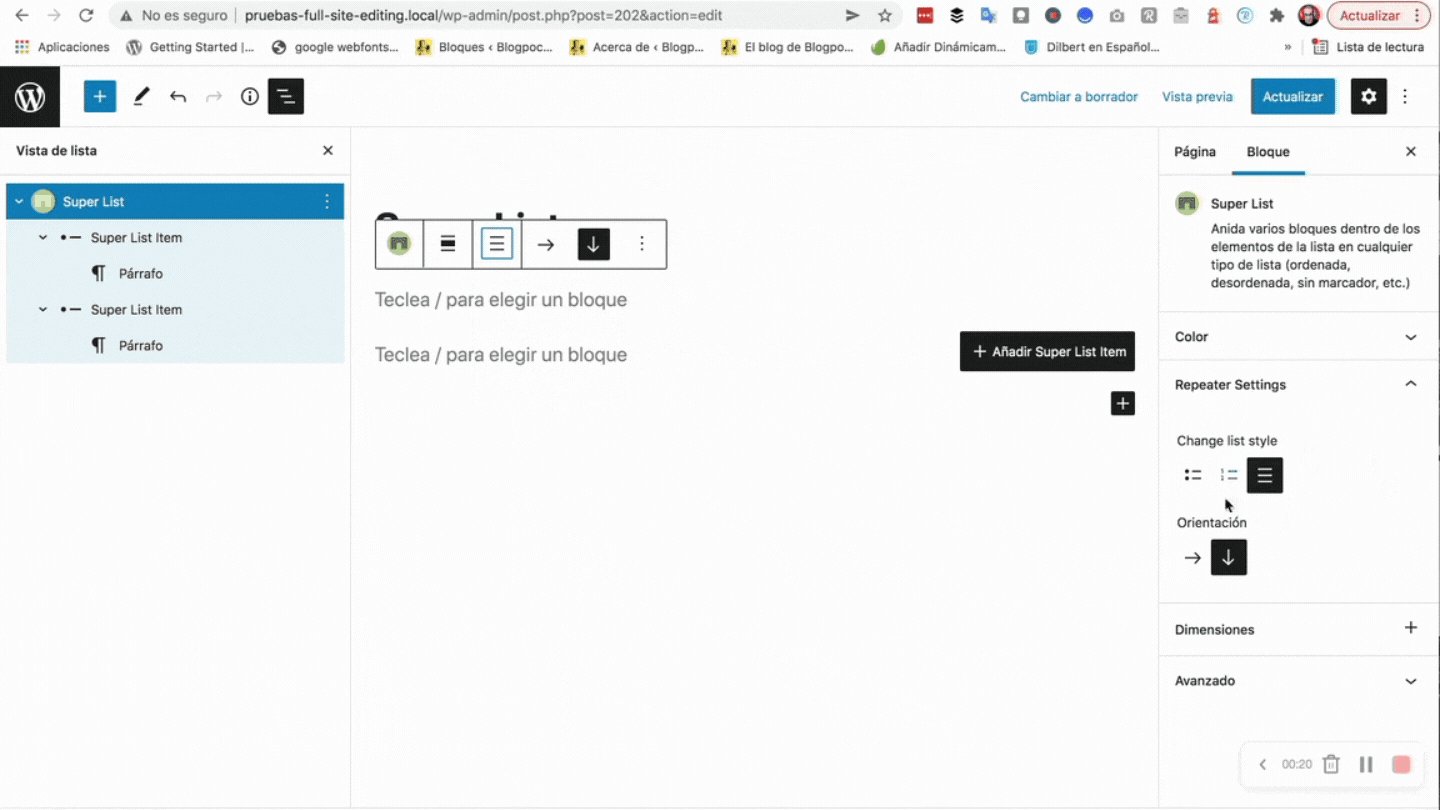
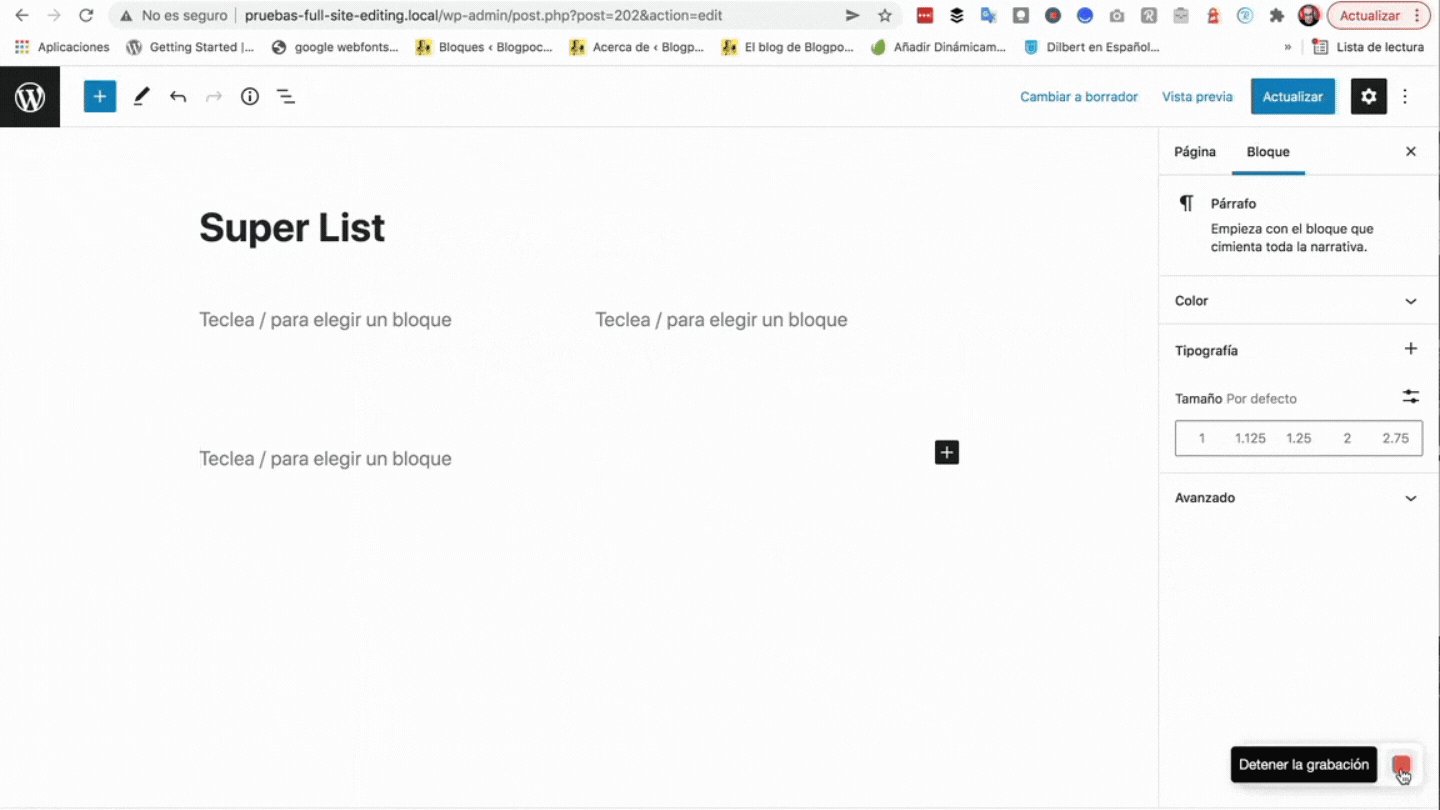
Como se observa en el GIF, una vez insertado el bloque Super List, disponemos de una lista por defecto de dos elementos. Se pueden añadir más pero nosotros trabajaremos con estas dos. Puedes usar la vista de lista para ver mejor la estructura. A continuación, cambia el estilo de la lista y la orientación (de vertical a horizontal). Para ello, puedes usar la botonadura de opciones que aparece en la parte superior del bloque, cuando lo seleccionas; o la configuración del bloque que verás en el costado de la derecha.
2. Rellenar los dos elementos de la lista con contenido

En el elemento de la izquierda, como se ve en el GIF, insertaremos una imagen (con tamaño completo) y en el elemento de la derecha, un texto y un botón. Después necesitamos que la cuadrícula que hemos creado, mediante la lista de dos elementos horizontales, se vea a ancho amplio y centrada en la pantalla. A su vez, deseamos que los dos elementos se apilen uno debajo de otro en la pantalla de un dispositivo móvil. Veamos cómo hacerlo en el siguiente apartado.
3. Ajustes para visualizar bien la cuadrícula en escritorio y móviles

Finalmente, observa en el GIF cómo se ajusta el valor de relleno (sobre todo para que en móviles se obtenga una pequeña separación alrededor de los elementos). También, se configura el bloque Super List a ancho amplio (o ancho completo, según se prefiera) y el valor del ancho máximo del Sub-item a un valor que se deberá calcular para que se distribuyan bien los dos elementos más el relleno y la distancia entre los elementos. Todo ello permite visualizar bien los elementos en dispositivos móviles.
Consideraciones finales
El plugin Super List es una buena idea para dar más posibilidades a las listas de manera fácil. Se pueden generar cuadrículas de contenido, como se ha visto en este ejercicio.

Deja una respuesta