
¿Estás buscando el método fácil para optimizar WordPress paso a paso? ¿Quieres que los visitantes de tu blog no lo abandonen antes de que el navegador termine de cargarlo? ¿Deseas también un sitio web seguro, preparado para el SEO y optimizado para móviles?
En Blogpocket no teorizamos. Nos gusta probar y analizar meticulosamente todos los métodos y herramientas que te proponemos. Nuestro propósito es que no te frustres buscando aplicaciones y utilidades para tu blog. Tampoco elaboramos largas listas de herramientas. Preferimos curar la información y servírtela en bandeja.
Este post responde a una idea: ¿Puedo instalar en mi blog de WordPress un pequeño conjunto de herramientas, fáciles de configurar, y conseguir un sitio rápido y seguro? Al menos, inicialmente, es posible con un pequeño conjunto de herramientas y conseguir optimizar WordPress. Ese es el fundamento del Método Blogpocket para crear de manera eficiente, desde cero y por ti mism@ una web Premium; es decir, un sitio web optimizado.
Así que, esta guía aporta un camino claro y conciso para optimizar WordPress y crear un sitio web optimizado.
Herramientas y el método Blogpocket para optimizar WordPress
Seguidamente, hallarás las herramientas y el método, necesarios para conseguir optimizar WordPress al 100 %.
¿Por qué hay que optimizar WordPress?
La optimización de WordPress que estamos exponiendo aquí es una configuración probada y que funciona en las siguientes áreas:
Con el método Blogpocket, cubrirás una mejora sustancial en esos apartados y dejarás preparado el sitio web para que Google pueda habilitar la indexación centrada en los móviles. Una vez habilitada la indexación centrada en los móviles, el robot de Google indexará y clasificará el sitio tomando como referencia su versión para móviles. De este modo se ayuda a que los usuarios, que en su mayor parte utilizan dispositivos móviles, encuentren lo que están buscando.
Hay muy buenas razones para optimizar WordPress: velocidad y experiencia de tus usuarios. Pero hay una de peso: poner tu granito de arena en la lucha contra el calentamiento global 🙂 .
¿Qué es «el método Blogpocket» para optimizar WordPress y crear un sitio web optimizado?
Existen muchos tipos de webs. Y uno puede crear una web de muchas formas. Habrá quien solo se fije en el diseño, o en las funcionalidades que incluya.
Pero nosotros, en Blogpocket, solo sabemos construir un único tipo de web. Para nosotros, una web no solo es el diseño y su aspecto visual. Ni solo sus funciones. La web ideal es -sobre todo- aquella que se sustenta en unos sólidos cimientos. Como si fuese un edificio. Ese tipo de web, se denominó «Web Premium» en Blogpocket durante algún tiempo y es la que te enseñamos a crear, aquí en Blogpocket.
Una «Web Premium» es aquella que es rápida y segura, está preparada para el SEO y optimizada para móviles. Además de ecológica (*) y RGPD friendly. Por supuesto, también es minimalista en el diseño y orientada a humanos tanto en el contenido como en su usabilidad y experiencia de usuario.
En Blogpocket hemos ideado un método eficaz y sencillo para crear esa «Web Premium«: el método Blogpocket.
El método Blogpocket para crear una «Web Premium» consiste en aplicar una serie de técnicas con un conjunto de herramientas muy fáciles de usar y configurar.
El fundamento es emplear WordPress como plataforma, Siteground o GreenGeeks como hosting, un tema de bloques (Gutenberg) y la configuración WPO adecuada. Además, se cubre la seguridad y la preparación para el SEO, así como la adaptación legal de la web.
En Blogpocket tenemos también los métodos para instalar WordPress y crear una web inicial 100 % optimizada en rendimiento, realizar un mantenimiento eficaz semanal y diagnosticar y optimizar cualquier web de WordPress.
Es así como llegamos a…
Los 10 famosos pasos del Método Blogpocket para crear una «Web Premium» (un sitio web optimizado en seguridad, rendimiento, SEO y legalidad)
- Abrir una cuenta en un hosting de élite (SiteGround o GreenGeeks, por ejemplo), registrando a la vez el dominio. Estos hostings garantizan el mejor rendimiento, mediante su propio sistema de almacenamiento en caché.
- Instalar WordPress, con HTTPS, Loginizer y una de las plantillas predeterminadas.
- Configurar el WPO, para obtener el 100 % de optimización, según estas instrucciones: WPO en un hosting de élite: cómo optimizar un sitio web de WordPress.
- Sustituir Loginizer por Wordfence. El plugin Loginizer debe sustituirse por el plugin de seguridad Wordfence, una vez que el sitio se haya puesto en marcha.
- Instalar un tema de bloques.
- Aplicar todos los ajustes a la web dentro del dashboard de WordPress, incluyendo los plugins adicionales (iconos sociales, newsletter, etc.)
- Personalizar el tema. El diseño de la home de cualquier tema de bloques es fácilmente personalizable con Gutenberg.
- Instalar y configurar el plugin Yoast SEO. El plugin Yoast SEO es el fundamento para preparar bien un sitio web de cara al SEO on-page.
- Realizar la adaptación legal de la web. La preparación de tu web y la adaptación de tus estrategias online al RGPD son muy importantes.
- Si es necesario, conectar la web a CloudFlare o, en su defecto, a Sucuri. A nivel de seguridad y rendimiento, tener un firewall ayuda mucho.
¿Cómo averiguar si una web está optimizada?
Con los pasos 1-3 del Método Blogpocket, se logra crear un sitio web inicial 100 % optimizado. Es lo que vulgarmente denominamos «la caja vacía» optimizada. Es independiente del proyecto y eso hace aumentar la eficiencia.

A partir de ahí, es muy fácil conseguir que la web se mantenga optimizada en rendimiento y seguridad: se comienza con una estructura optimizada al 100 % y se puede corregir cualquier desviación negativa, consecuencia de añadir cualquier nuevo elemento (véase figura siguiente).

¿Qué es una web optimizada?
En primer lugar, habría que definir qué es una web optimizada. En pocas palabras una web optimizada es la que funciona bien. Pero bien ¿en qué sentido?
En esa definición juega un papel muy importante el usuario. ¿Tu usuario está contento con tu web? Entonces, tu web funciona bien.
Pero todo eso es muy subjetivo. Podría existir una web que tarda años en cargar y con una navegación imposible; y aún así gustarle a tus usuarios. ¡Aunque quién querría una web así!
Por eso, hay que centrarse en datos objetivos y concretos. La mayoría de los usuarios no desean que una página tarde más de tres de segundos en cargar. Se desesperan enseguida y la abandonan. Y no regreserán, que es pero. Tampoco quieren webs inseguras o que no protejan su privacidad.
El usuario de una web, además de eso, prefiere encontrar lo que andaba buscando. Por lo general, desea leer o ver el contenido rápidamente, sin distracciones. Y, en ese caso, los diseños minimalistas y orientados a los humanos, son perfectos.
Al que diseña una web le gustan mucho los sliders y los colorines, los elementos que se muevan. Pero el usuario se distrae y termina abandonando ese tipo de webs. Igual sucede con los sidebars con exceso de información.
En definitiva, ¿cómo se mide todo eso?
Mide primero con GTmetrix
Evidentemente, hay muchas cosas subjetivas, que forman parte de una web, que no se pueden medir. Sin embargo, la velocidad de carga de las páginas supone un parámetro objetivo que nos va a dar idea de lo bien o mal que esté construida la web. También, está el tamaño en KBs de las páginas y el número de solicitudes a recursos externos que realiza.
Si tu navegador es Chrome, puedes realizar una medida, muy cercana a la realidad, de la velocidad de carga de tu web porque se realiza desde tu propio dispositivo.
Ve a «Ver > Opciones para desarrolladores > Inspeccionar elementos». Luego elige la pestaña «Network» y recarga la página en cuestión. El parámetro «Load» indicará la velocidad de carga de esa página.
Hay muchos tests online que permiten averiguar el grado de optimización en rendimiento y velocidad de carga. Por ejemplo, GTmetrix es una herramienta con la que se mide el nivel de rendimiento y se detectan posibles errores en el desarrollo de la web.
En la imagen siguiente, puedes observar el grado de optimización envidiable de la home de Blogpocket, obtenido con GTmetrix.

Todos los resultados de los tests de rendimiento son aproximados y dependen de muchos factores. Uno de ellos es la cercanía de tus usuarios a la ubicación del servidor desde el que se realice el test. Por eso, es recomendable llevar a cabo el test de GTmetrix con sesión iniciada, algo que se solo se puede hacer si te registras, porque así es posible elegir el lugar geográfico del servidor en el que se ejecuta el test. Se supone que si eliges una ubicación cercana a donde se encuentran tus usuarios, se logra mejor rendimiento y, por lo tanto, el resultado del test es más acertado. Naturalmente, pueden existir usuarios alejados que accedan a tu web. Pero hablamos de realizar una prueba aproximada, lo más certera posible, de la velocidad y rendimiento de tu web.
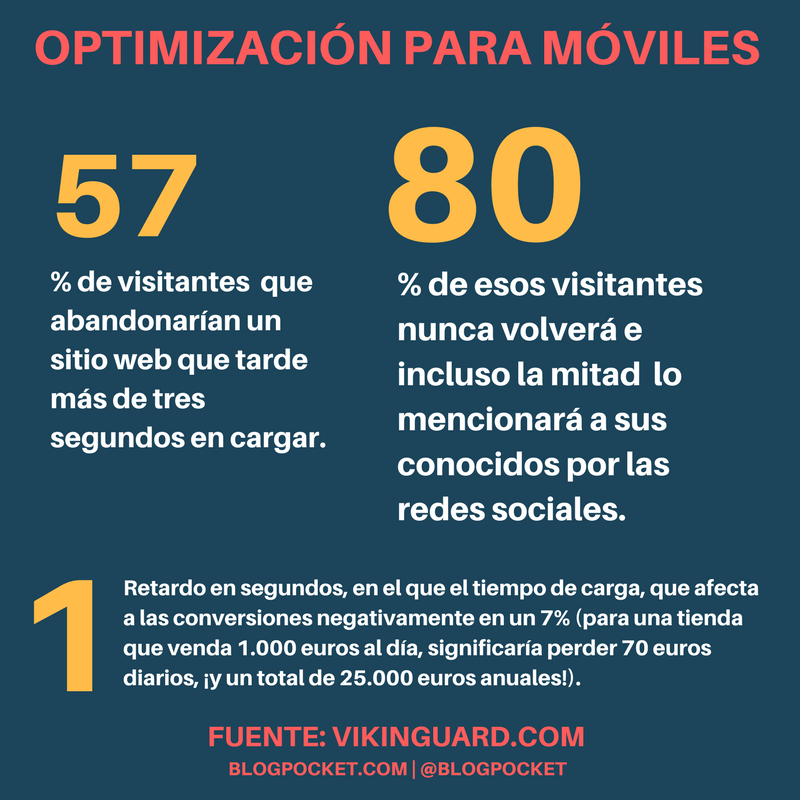
La velocidad de carga en dispositivos móviles ¿por qué es tan importante?

GTmetrix ofrece datos de rendimiento independientemente del dispositivo con el que se acceda.
Pero, hoy en día, la mayoría de las conexiones se realizan mediante dispositivos móviles. Además, Google prioriza los resultados para estos tipos de dispositivos por lo que es muy importante que tu web esté optimizada para ellos. ¿Eso qué significa? Eso se traduce en que tu web debe cargar muy rápido en móviles y la experiencia de usuario debe ser óptima. Lo segundo tiene que ver con el diseño, navegación, usabilidad, etc. de la web.
Hay un test de Google que te dará una idea del rendimiento y la velocidad de tu web en dispositivos móviles, aunque de manera muy general: PageSpeed Insights.
Un test más completo de rendimiento al gusto de Google: PageSpeed Insights
El test PageSpeed Insights ofrece una idea muy general del nivel de optimización de un sitio web.
Este test arroja un informe, a partir del análisis de la web realizada con Lighthouse. Lighthouse es una herramienta automatizada de código abierto diseñada para mejorar la calidad de una web. Puedes ejecutarla como una extensión de Chrome o desde la línea de comandos. PageSpeed Insights es otra forma de acceder a los datos de Lighthouse.
Las puntuaciones que se ven en la parte superior del informe de Lighthouse representan la puntuación de la página para esa categoría en particular.
Lo importante sería, en este caso, obtener una puntuación entre 90 y 100 para considerar la web optimizada.
Otra ventaja de emplear PageSpeed Insights, como en el caso de GTmetrix, es que puedes detectar las imágenes por optimizar, dentro del apartado «Oportunidades». Acude al último apartado de esta guía para aprender más sobre la optimización de imágenes.
Lee Cómo acelerar WordPress en 10 pasos y hacer que tu blog cargue más rápido en móviles para saber los problemas más importantes, que se pueden detectar con PageSpeed Insights, y que es preciso corregir.
Si aplicas el Método Blogpocket para crear una web Premium, obtendrás las máximas puntuaciones en GTmetrix, Think With Google y PageSpeed Insights en el sitio inicial (*); ya que habrás corregido todos esos problemas.
(*) El sitio inicial es una instalación de WordPress en SiteGround, con el plugin de seguridad Loginizer, protocolo HTTPS, SuperCacher (sistema de almacenamiento en caché) activado, optimización de imágenes activado (en la configuración del plugin SG Optimizer) y el paquete WPO, ideado en Blogpocket, aplicado. Ten en cuenta que WordPress ya optimiza automáticamente las imágenes de codificación grande (peso en KBs).
Conclusiones tras pasar GTmetrix y PageSpeed Insights a tu sitio web
Esas prueba te permitirán conocer el nivel de optimización de tu blog para que funcione perfectamente en cualquier dispositivo.
- Usabilidad en dispositivos móviles. Es cinco veces más probable que un usuario abandone un sitio web si este no está optimizado para móviles. Una buena nota tanto en GTmetrix -puntuación de A- como en PageSpeed Insights -entre 90 y 100-, significa que los usuarios que accedan a tu web, desde sus teléfonos o tabletas, encontrarán un sitio web para móviles bien preparado en usabilidad y rendimiento.
- Velocidad móvil Casi el 50% de los visitantes abandona un sitio web para móviles si las páginas no se cargan en menos de tres segundos. Si consigues una buena puntuación en PageSpeed Insights, querrá decir que la velocidad de tu web es baja en teléfonos móviles. Lamentablemente, cuando un sitio web tarda mucho en cargarse, la mayoría de los usuarios suelen abandonarlo y buscar otro sitio. Utiliza GTmetrix, con una sesión iniciada, para conseguir un valor aproximado pero certero de la velocidad de carga, del tamaño de la página y del número de peticiones. Lo ideal sería obtener estos valores para todas las páginas de tu web.
- Velocidad en ordenador. Los usuarios acceden a Internet desde distintos dispositivos y tu web debe responder óptimamente tanto en móviles como en ordenador. El índice del rendimiento en ordenador lo obtendrás con PageSpeed Insights.
Lo importante de todos estos tests es que observes las variaciones respecto a la medida anterior. Por ejemplo, si realizas un mantenimiento semanal, incluye las mediciones en los distintos tests y analiza los posibles cambios y tendencias respecto a la semana anterior.
Otras herramientas de medición
Con las siguientes herramientas extraerás conclusiones, aproximadas, pero muy útiles de los problemas de optimización de tu blog.
Optimización de imágenes
Las imágenes que contiene una web, si no están optimizadas, penalizarán mucho el rendimiento.
El primer nivel de optimización de imágenes está en el propio WordPress, ya que ahora se mejora el peso (en KBs) de las mismas.
Luego, lo que debes hacer es activar la optimización de imágenes, dentro de la configuración del plugin SG Optimizer, si estás en SiteGround. Este sería el segundo nivel. Posiblemente, ya no sea necesario porque la optimización del primer nivel haya sido suficiente.
Todo eso evitará, en el 99 % de los casos, que tengas que instalar un plugin adicional para optimizar imágenes o usar un servicio externo (de escritorio como Squoosh.app)
Por lo tanto, normalmente, en SiteGround no tendrás que preocuparte de modificar la codificación (el peso en KBs) de las imágenes, un típico error que se detecta en GTmetrix y en PageSpeed Insights, dado que de eso se ocupará automáticamente SG Optimizer si has activado dicha opción.
Otro problema es el del tamaño adecuado. Si tu theme redimensiona automáticamente el tamaño de las imágenes, eso también lo detectará GTmetrix y PageSpeed Insights. Lo mejor es que esa redimensión no se produzca y las imágenes tengan el tamaño ajustado según el sitio que ocupen dentro del theme.
Si necesitas redimensionar u optimizar alguna imagen, te aconsejo que utilices la herramienta desarrollada por Google Squoosh.app.
Aprende a optimizar imágenes fácilmente con nuestro método: Cómo optimizar imágenes para WordPress – Y uso de WebP. Atención a la conversión de imágenes al formato WebP, muy recomendable.
Evidentemente, una vez que posees un sitio web de WordPress optimizado inicialmente, uno de los recursos que se debe vigilar de cerca son las imágenes.
Más info
Si necesitas más información, te recomiendo que visites las siguientes guías.
- WPO en un hosting de élite: cómo optimizar un sitio web de WordPress
- Cómo acelerar WordPress y optimizar el rendimiento y hacer que tu sitio web cargue más rápido en móviles y ordenador – Con el método Blogpocket
- Cómo aumentar la velocidad de un sitio web de WordPress en 10 pasos
- ¿Qué son Core Web Vitals o métricas web principales? Y cómo optimizarlas
Conclusiones
El método Blogpocket para optimizar WordPress es un sistema probado, que funciona y con el que podrás crear cualquier sitio web en poco tiempo. Tanto si tus metas son personales como si deseas configurar un sitio web preparado para atraer tráfico y generar ventas.
Escríbeme y cuéntame, por favor, tus dudas, preguntas o inquietudes.

Deja una respuesta